AWS CodeDeploy
AWS CodeDeploy
-
Access to AWS CodeDeploy
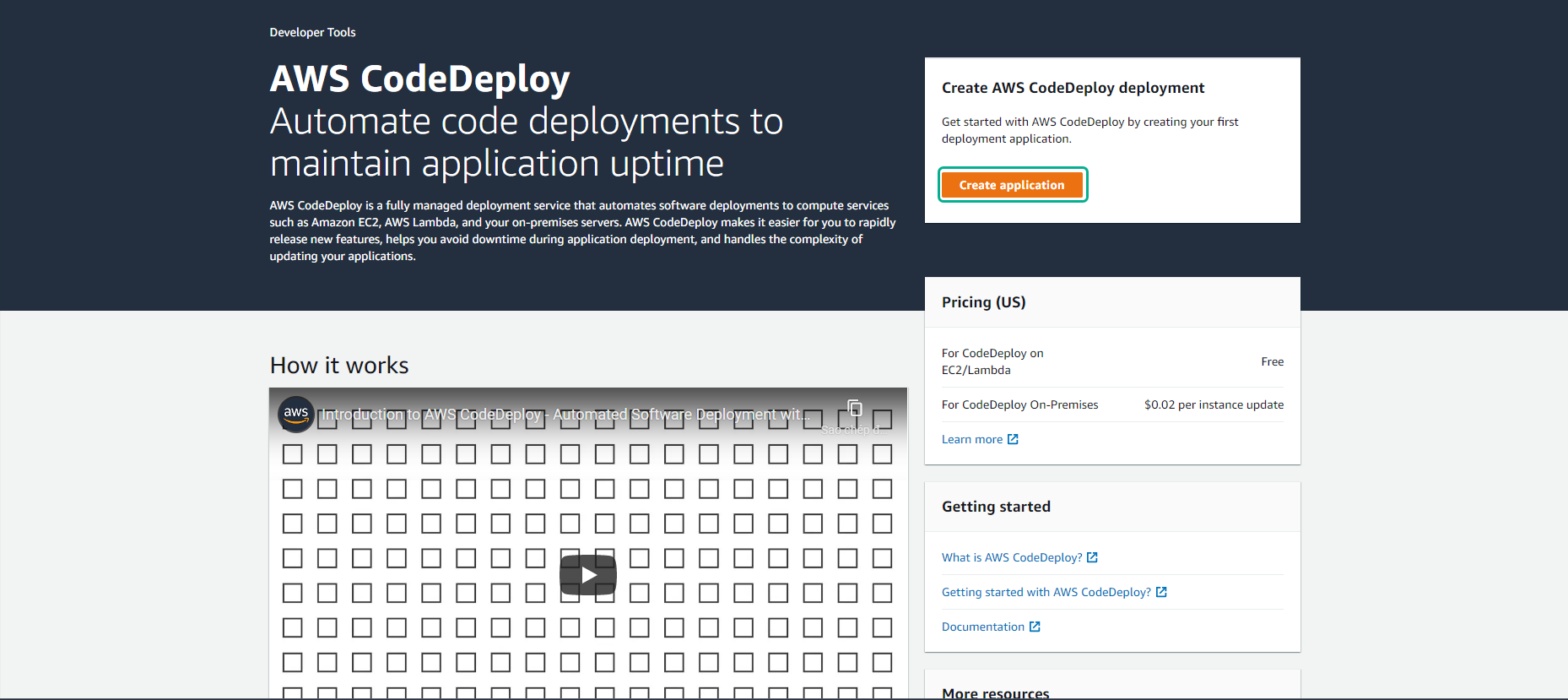
- Select Create application

-
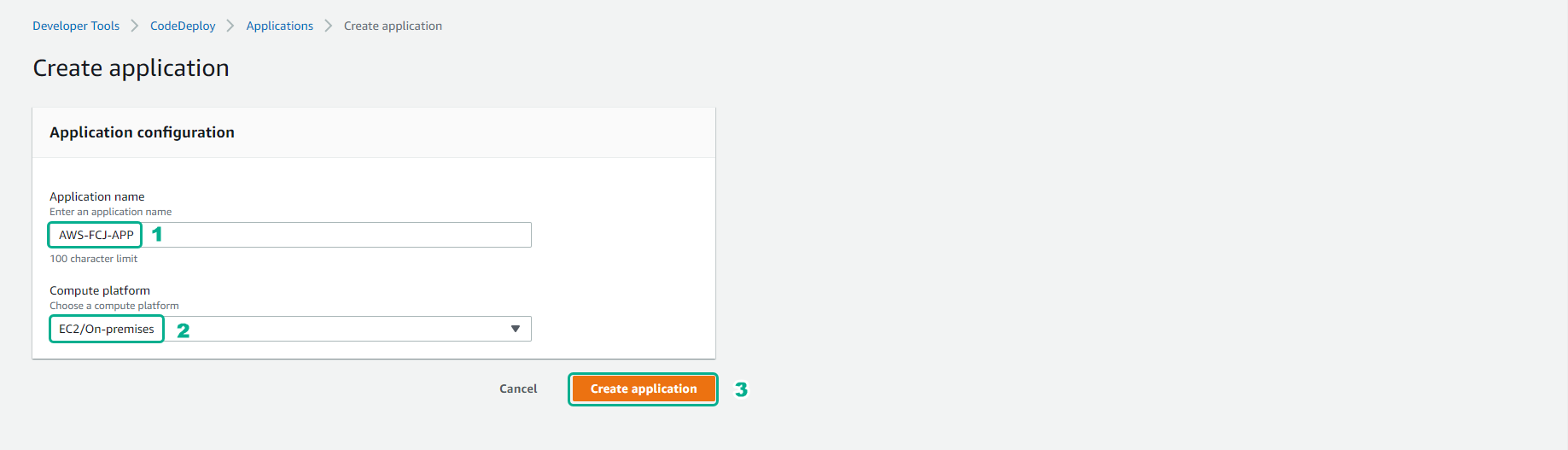
In the Create application interface
- For Application name, enter AWS-FCJ-APP
- For Compute platform, we will choose EC2/On-Premises

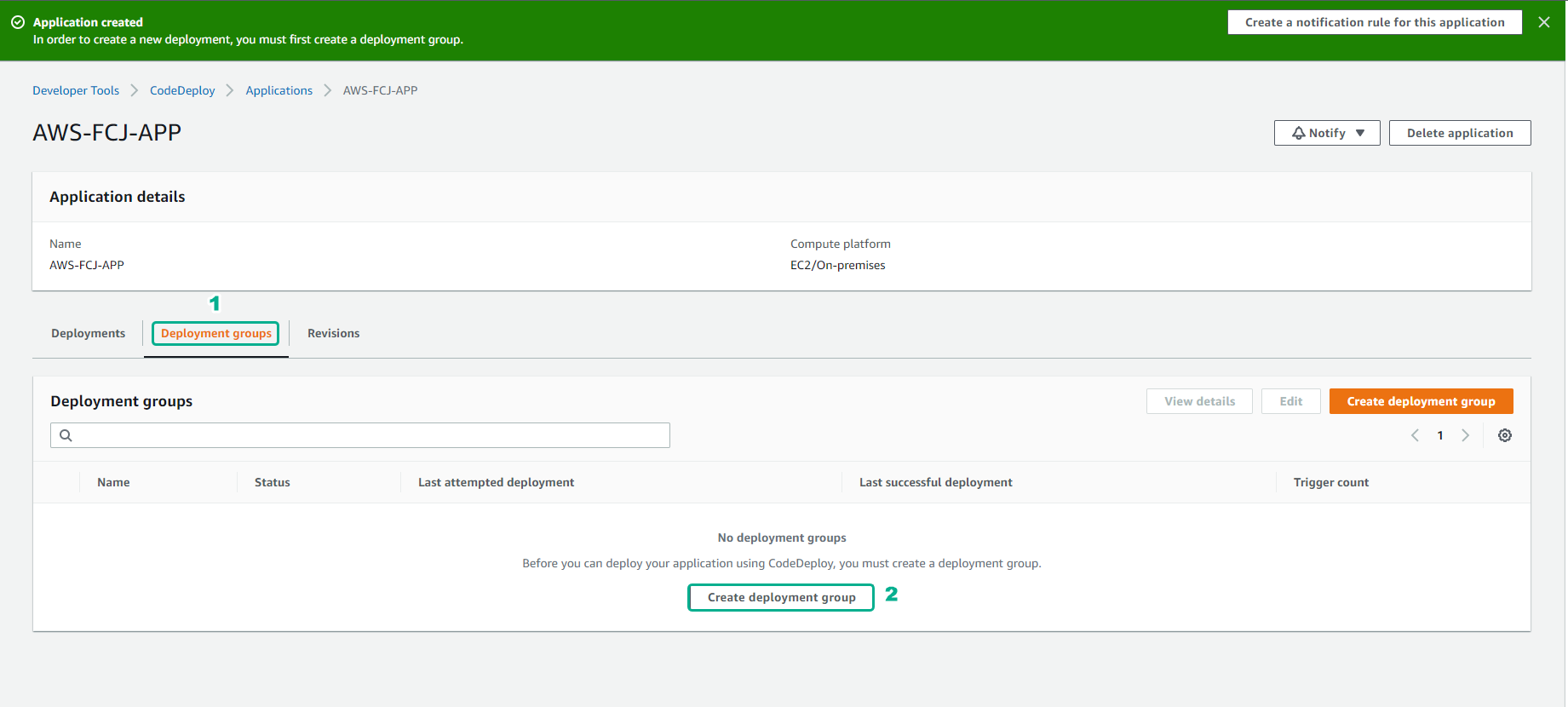
- We will create Deployment groups to implement the application deployment.

-
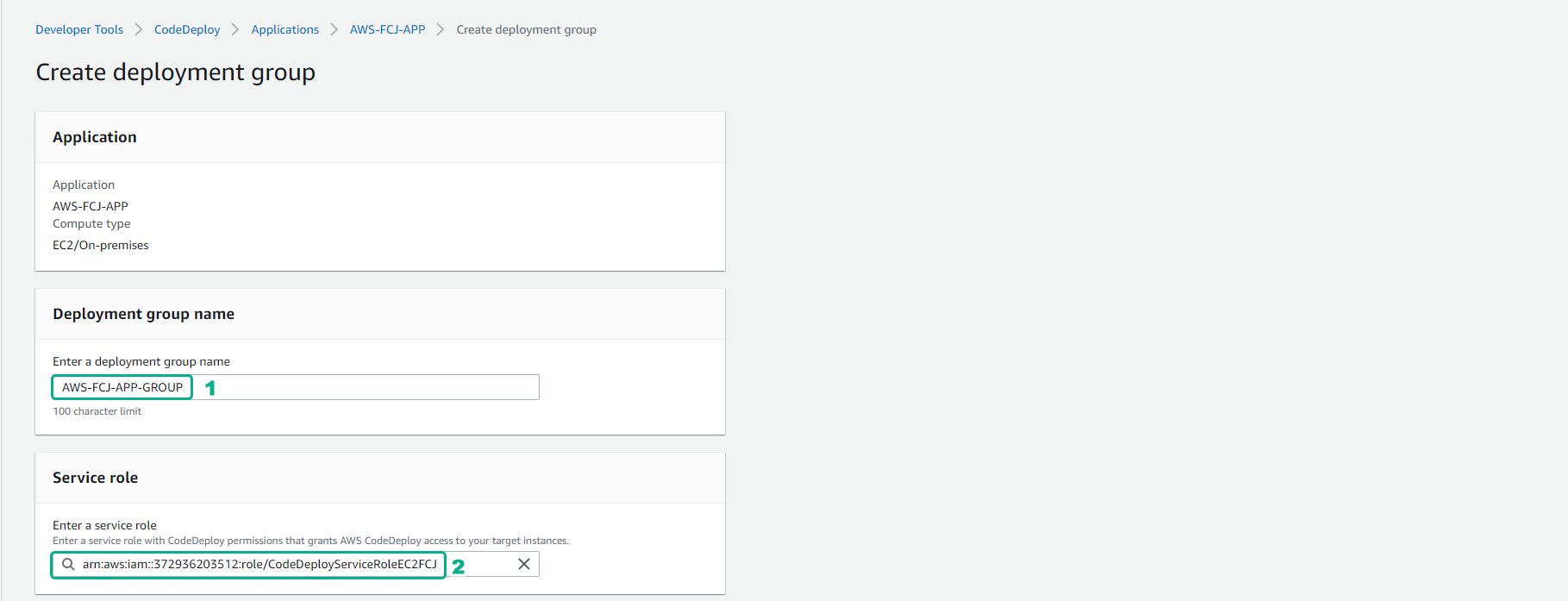
Configure Deployment group
- Enter Deployment group name
- Enter Service role

-
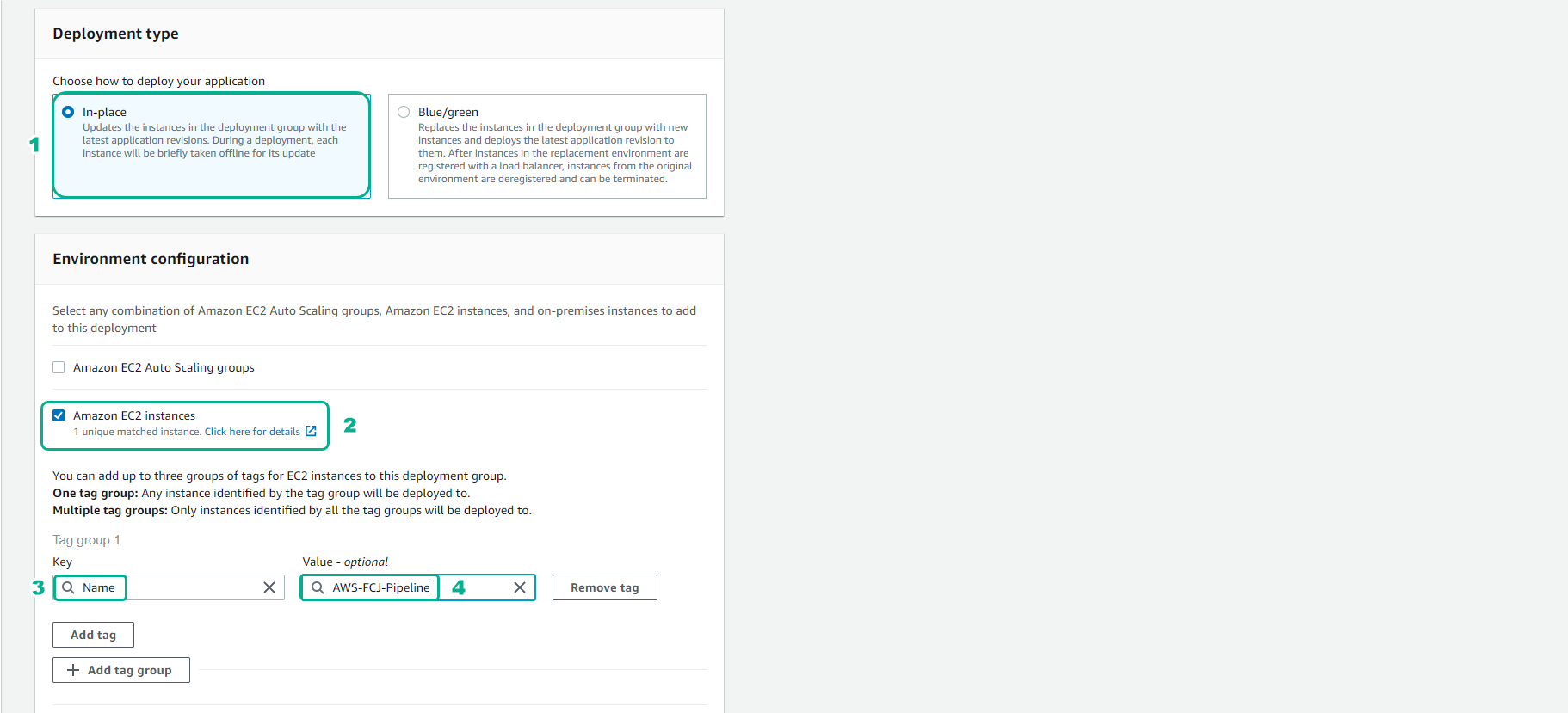
For Deployment type
- We will choose In-place
- For deployment environment is Amazon EC2 instances
- Select by tag group, select the keys and values suitable for EC2 that you want to use to deploy the application.

-
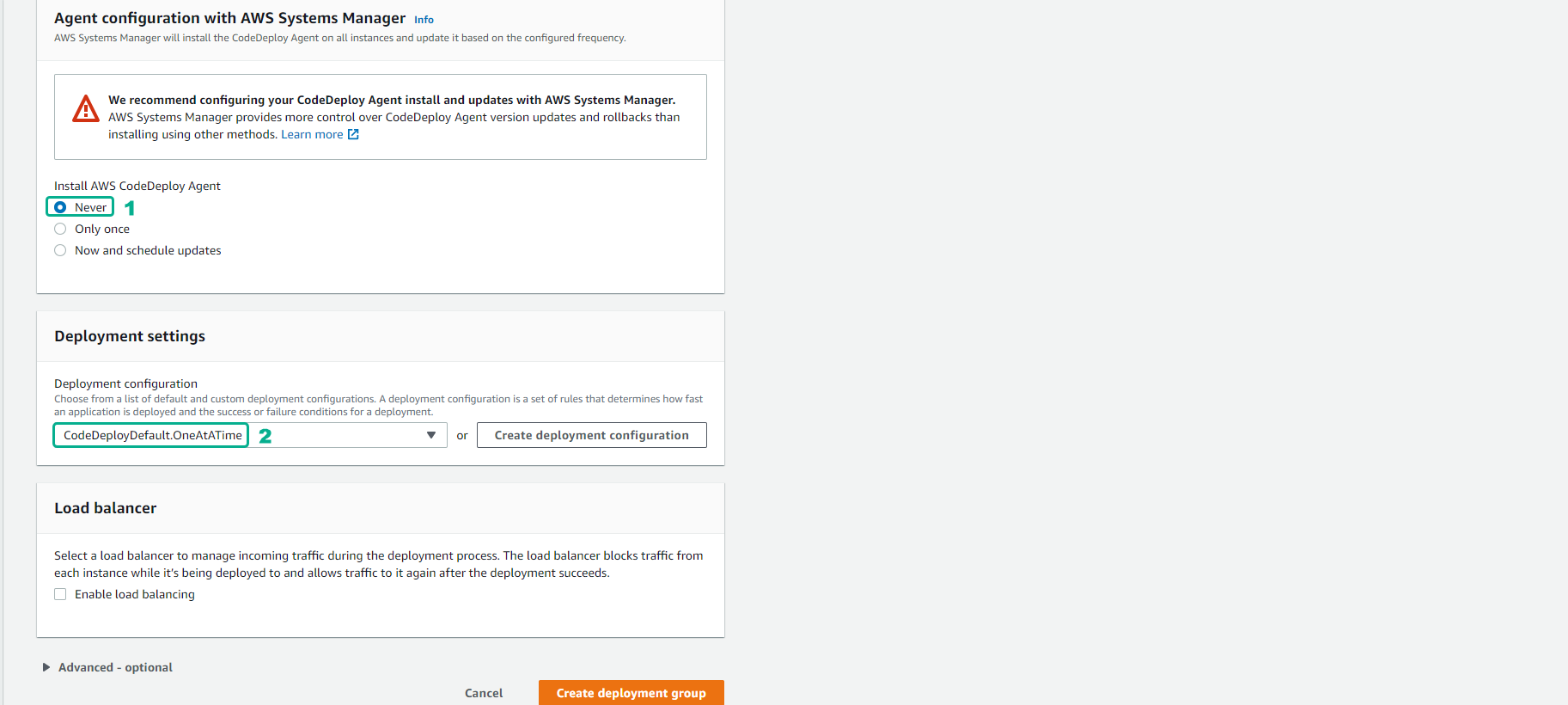
For installation Install AWS CodeDeploy Agent
- We will choose Nerver
- For Deployment settings, select CodeDeployDefault.OneAtATime
- Select Create deployment group

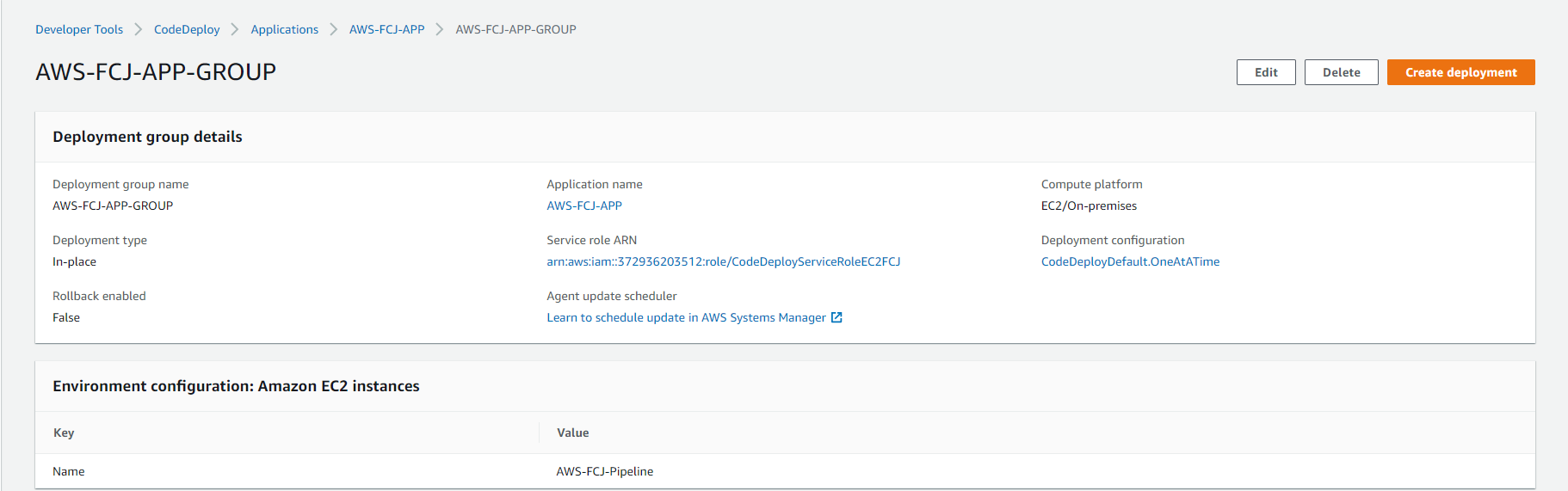
- Finish creating Deployment group

-
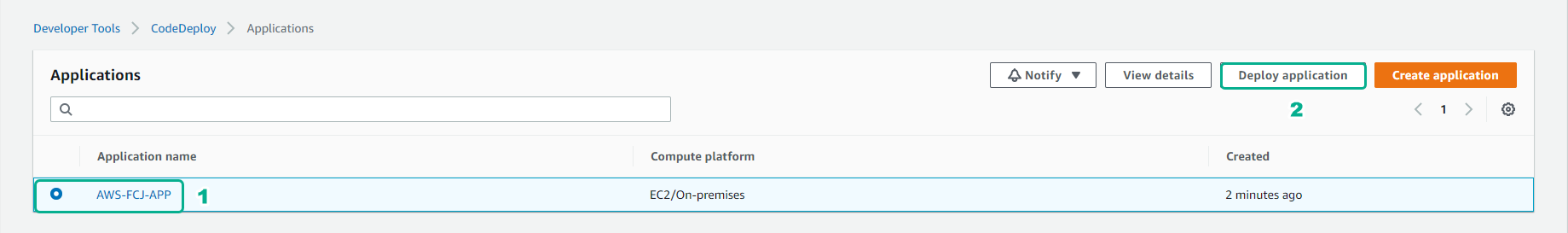
We will return to Applications
- Select the prepared application.
- Select Deploy application

-
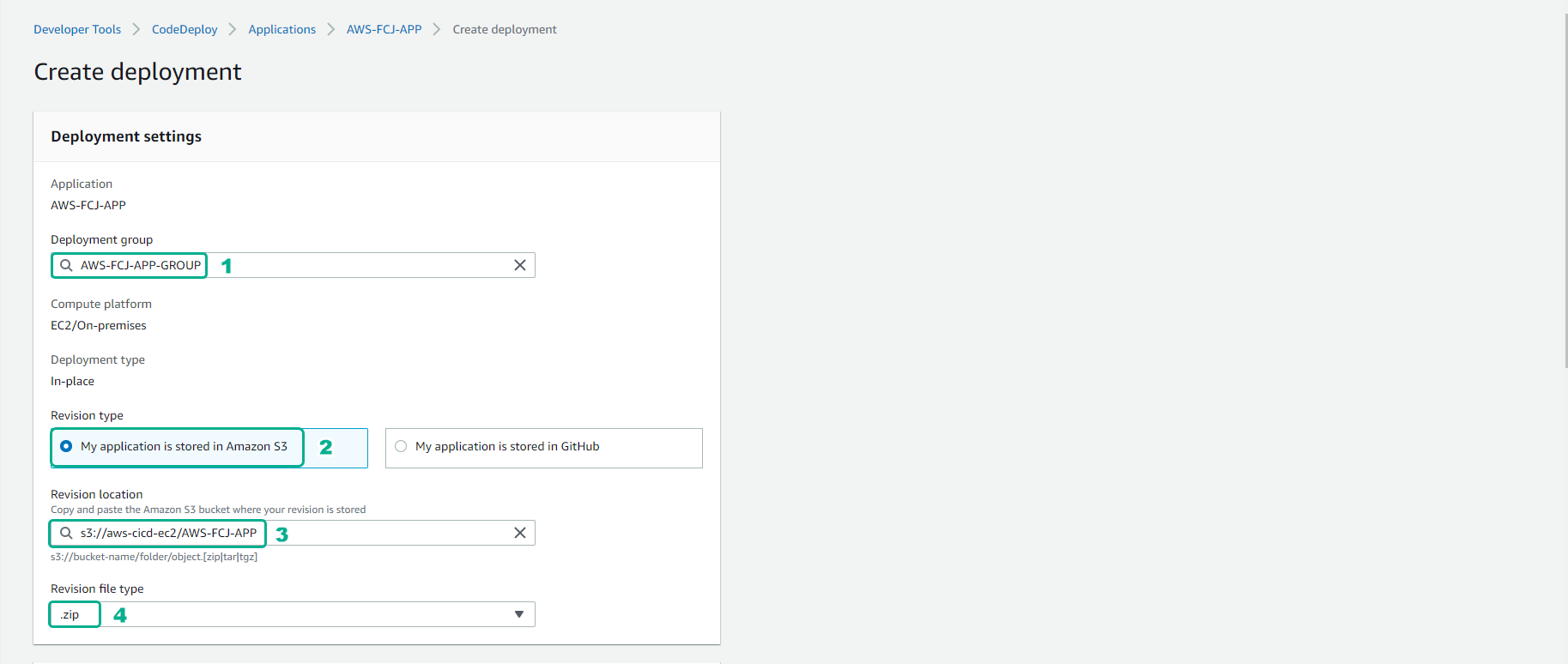
We will provide Create deployment information
- Use Deployment group
- Select Revision type
- And for Revision location choose the lead of S3 bucket
- File format will be .zip

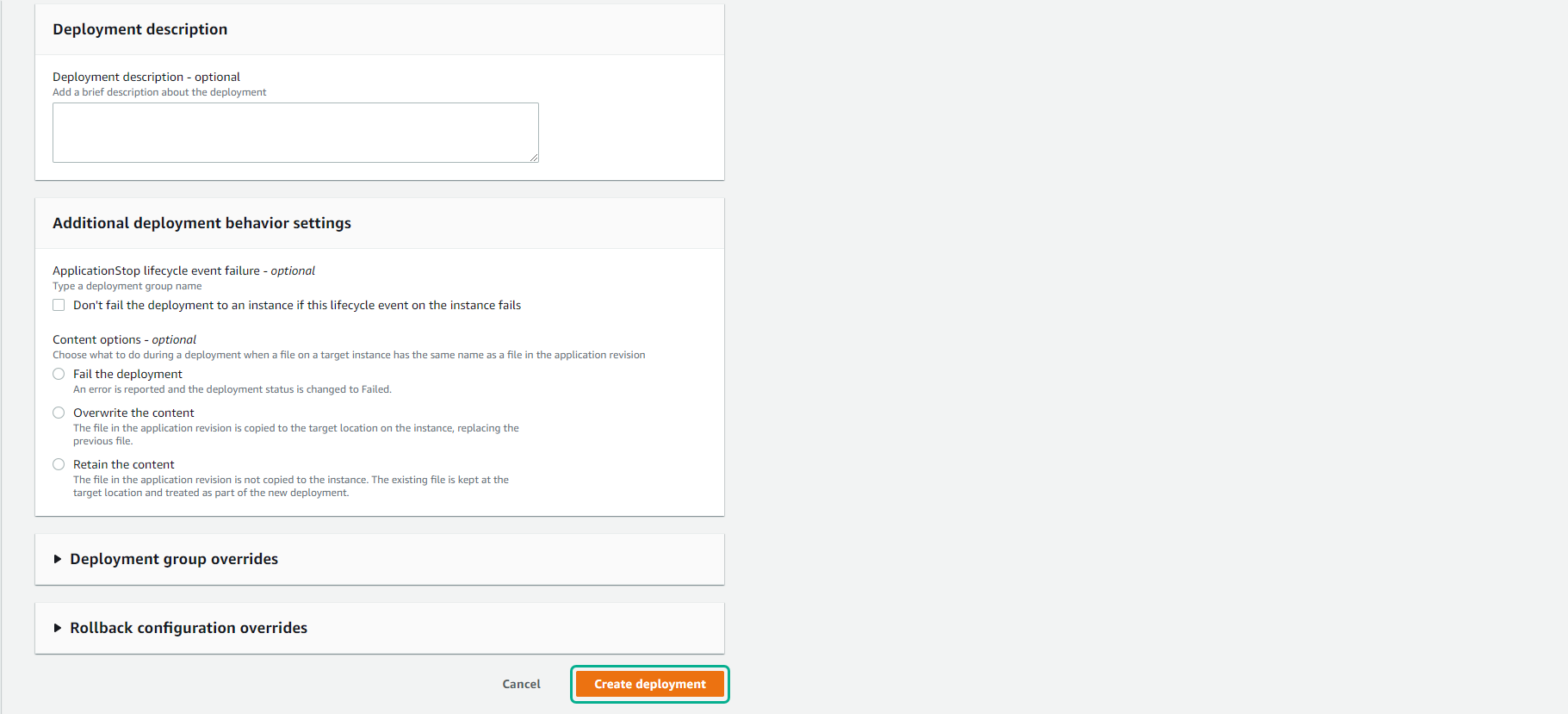
- Double check and select Create deployment

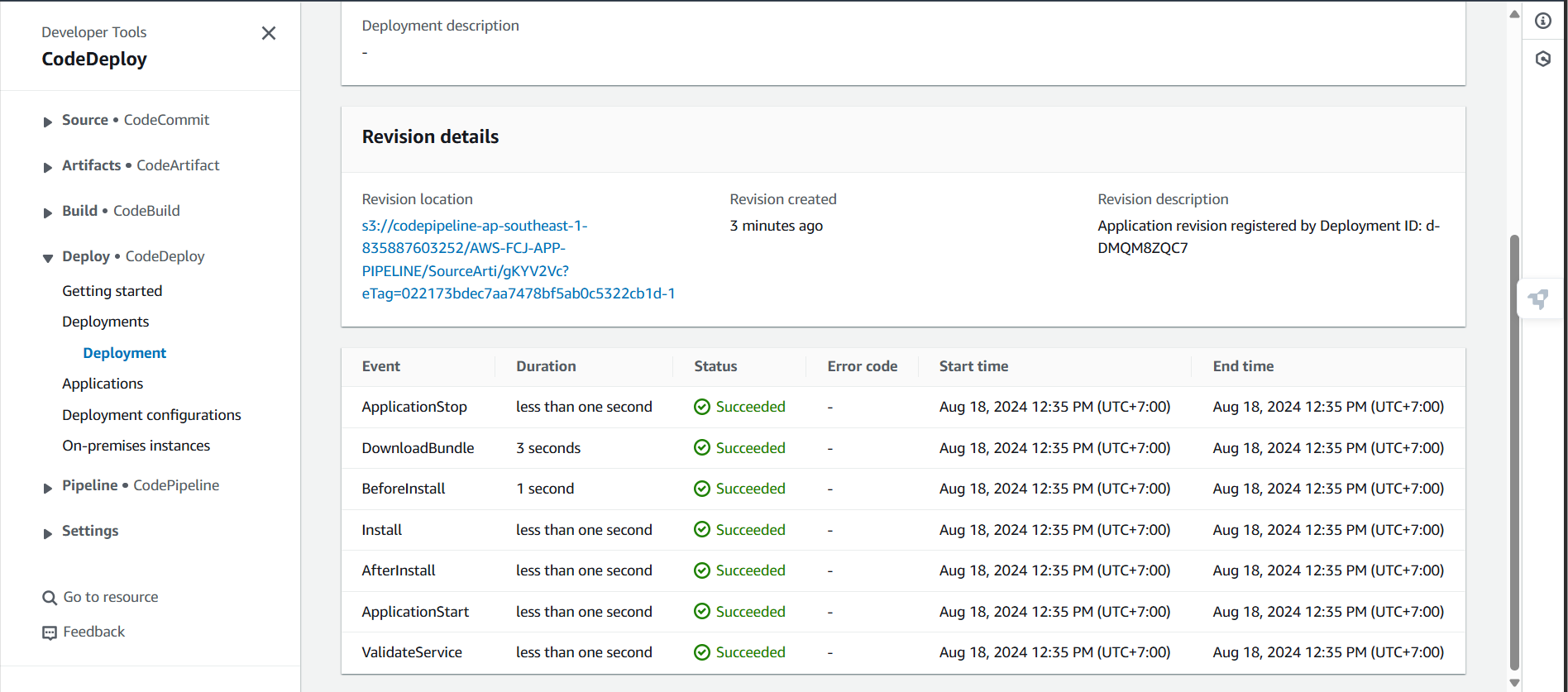
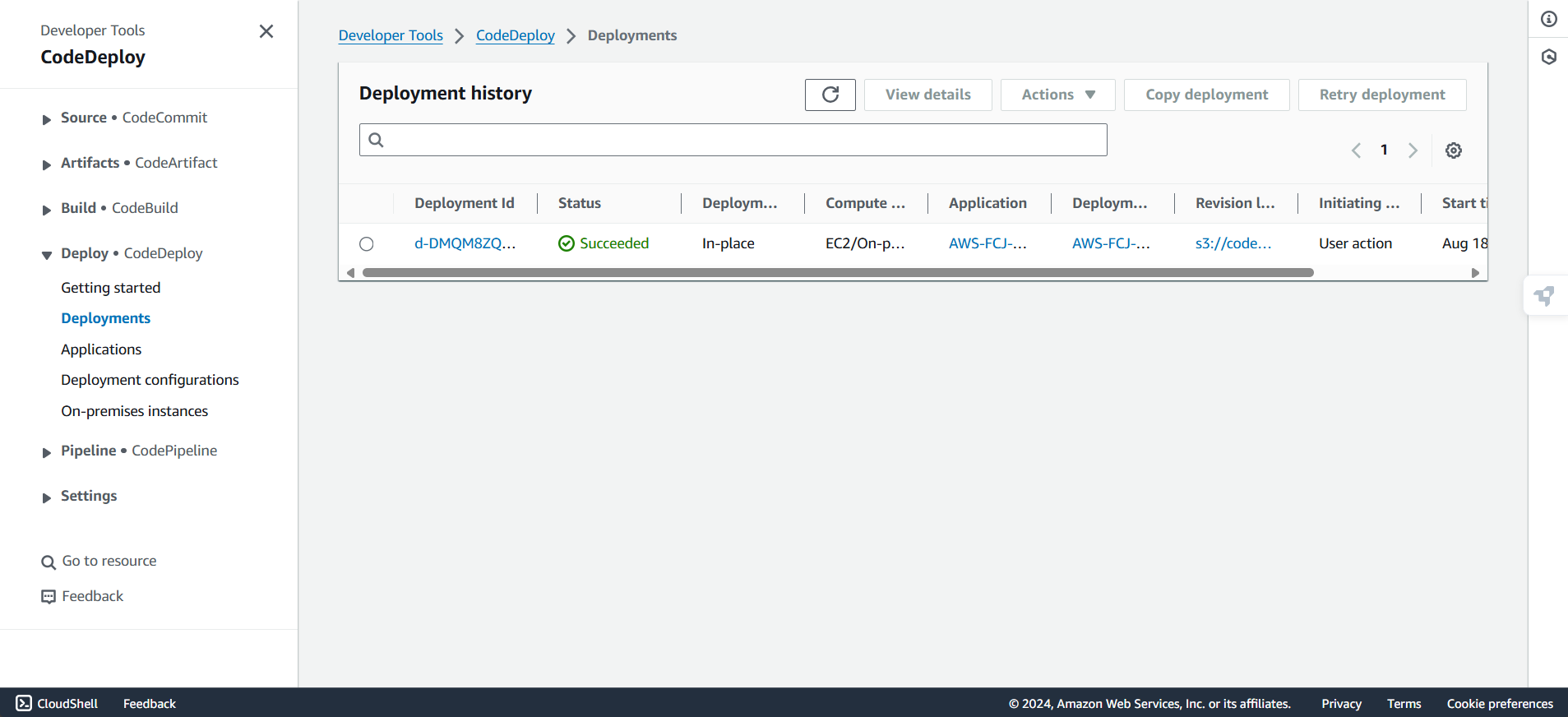
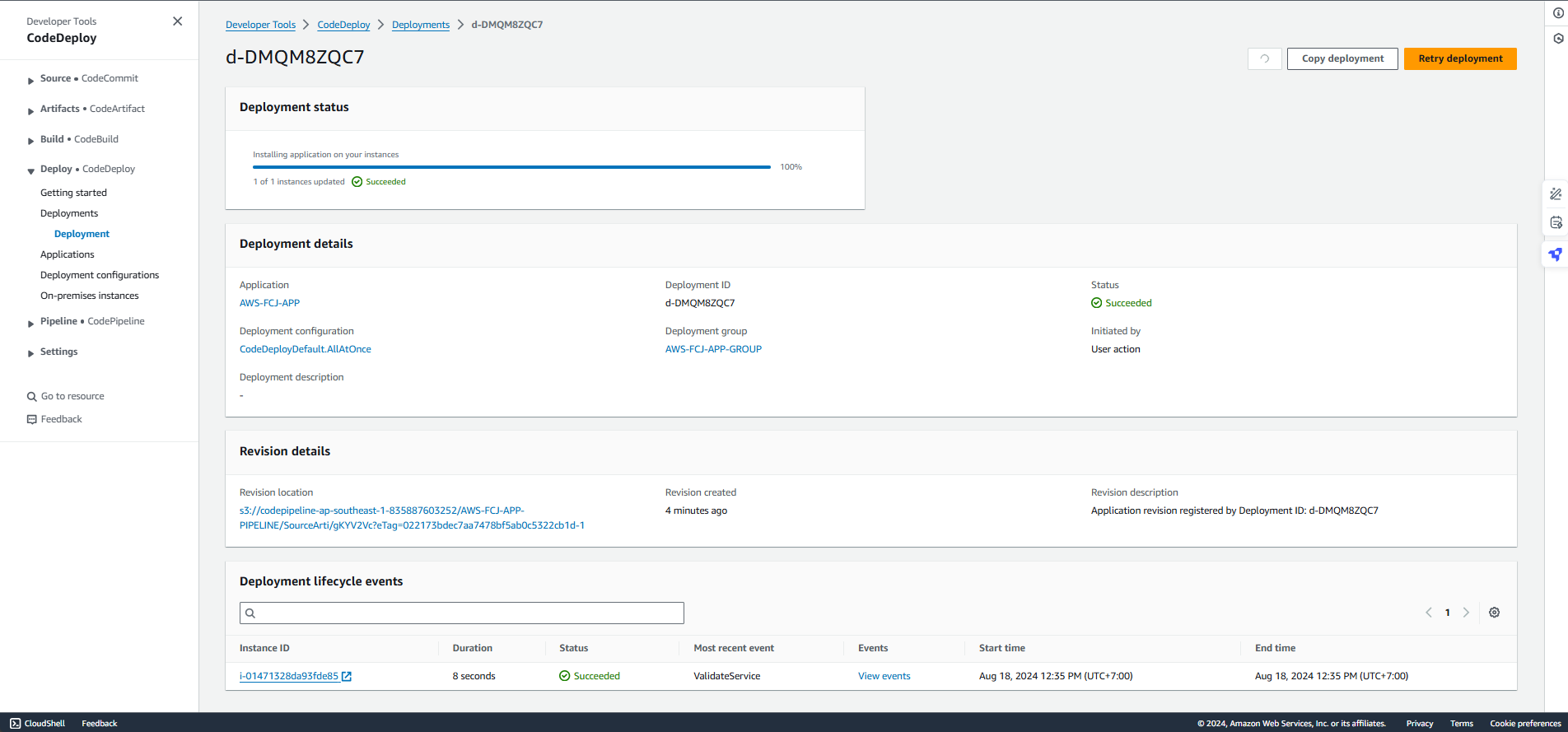
- After a period of about 5 minutes.
- We will complete the deployment.

- We’ll take a look at the deployment history.

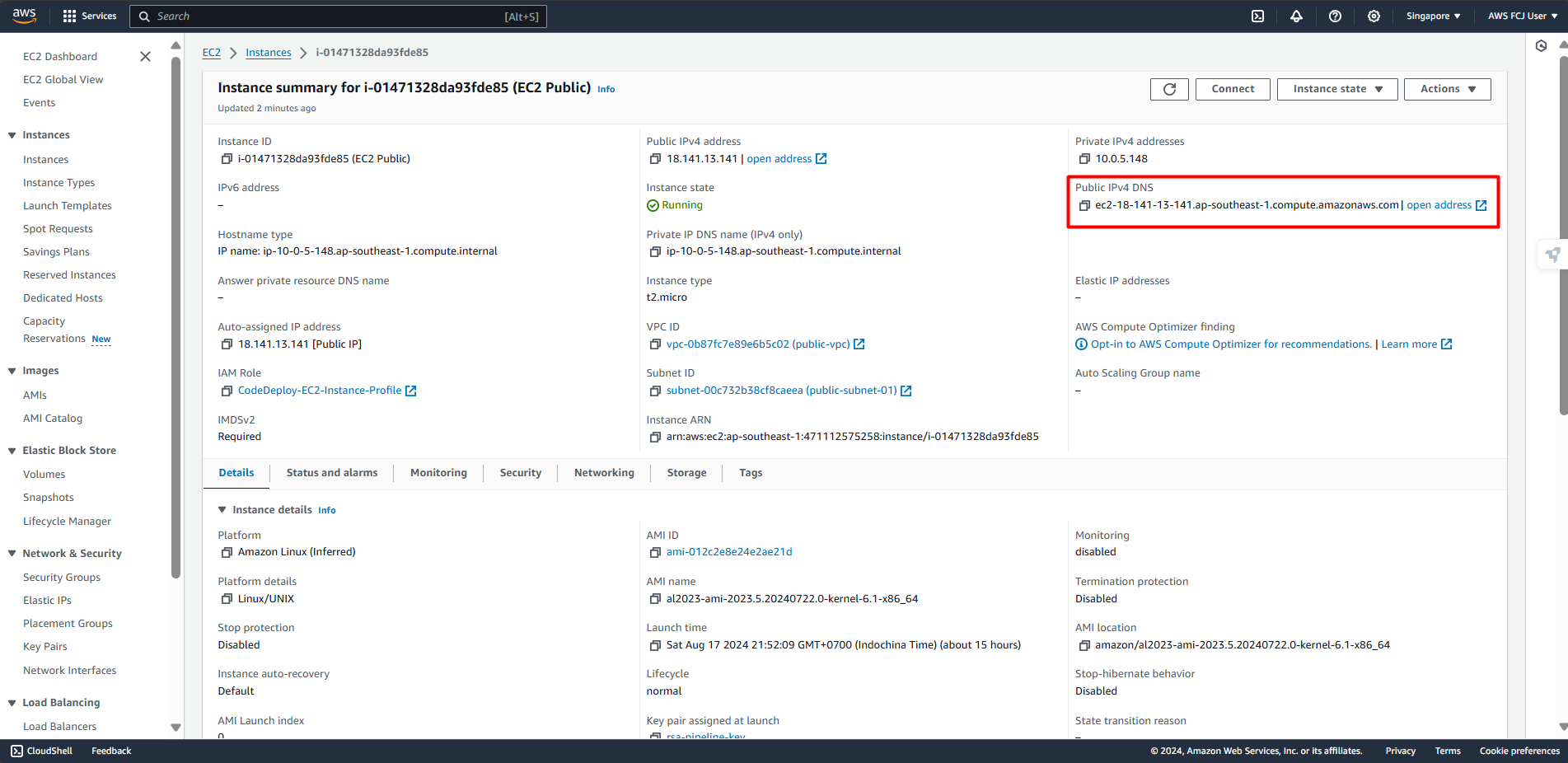
- Access the application via DNS of EC2 via https://ec2-18-141-13-141.ap-southeast-1.compute.amazonaws.com/.


Remember to access the link with http instead of https